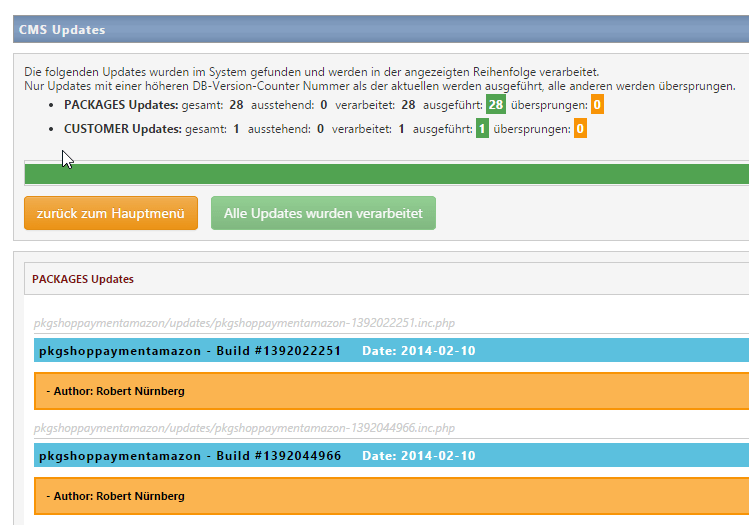
Run a system update after installing the Chameleon Amazon Pay Package:

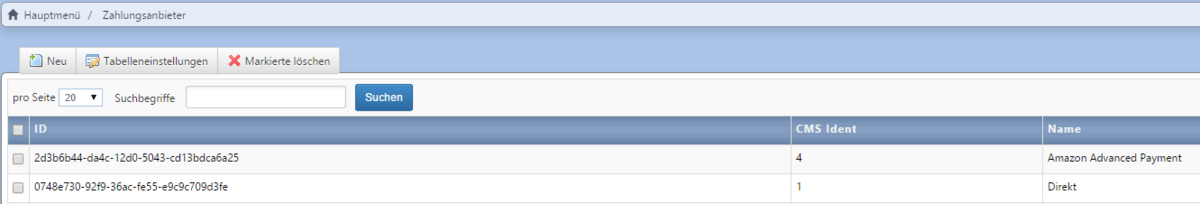
After updating there will be a new entry "Amazon Advanced Pay" in the back end table "Order process / payment provider":

Switch to tab "system" and enter your credentials and configuration parameters:
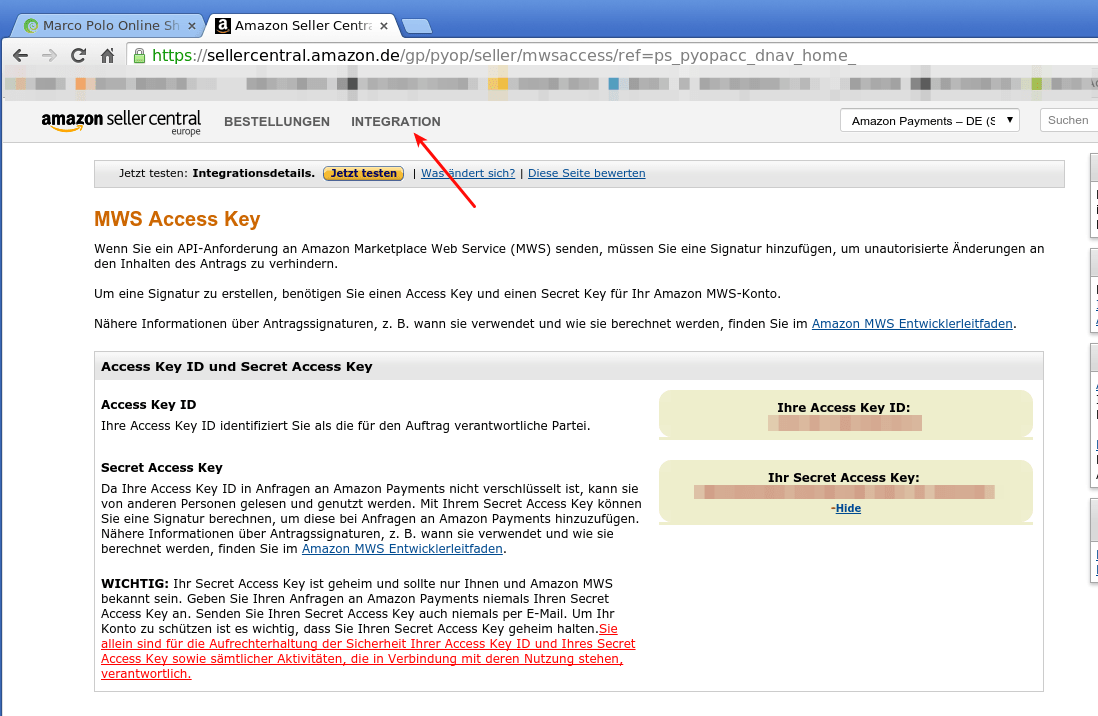
You can find your account credentials and configuration data in your Amazon Seller Central back end: (Seller Central screenshot 1/2)

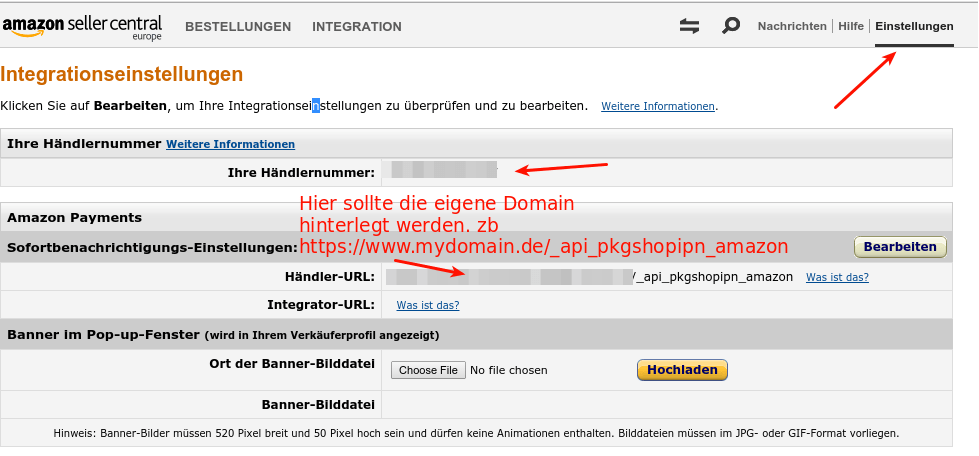
On this page you'll find your merchant id as well as the settings for your online shop Amazon API endpoint: (Seller Central screenshot 2/2)

$viewRenderer->AddMapper(new \ChameleonSystem\AmazonPaymentBundle\mappers\AmazonButtonWidgetMapper());
twig {% include 'pkgshoppaymentamazon/amazonbutton.html.twig' with {amazonPaymentButtonData} %}
php require_once(__DIR__."/userSnippetBridge_Amazon.inc.php");
parameters: chameleon_system_amazon_payment.environment: "Live"
2026 © ESONO AG Impressum | AGB | Datenschutzerklärung